시작하기에 앞서
지금부터 나의 첫 번째 웹 어플리케이션을 만들어보려고 한다. 물론 패스트캠퍼스-김민준 TS&JS강좌 내용을 기본으로 삼겠지만, 무작전 클론 코딩이 아닌 생각하는 힘을 기르기 위해 순서대로 어플리케이션 만들어보며 내가 정확히 알고 있는 내용과 모르고 있는 내용을 구분하고 모자란 부분을 캐치해 그 부분을 더욱 학습하는 방향으로 가보려고 한다.
웹 어플리케이션
지금까지 웹 어플리케이션이 무엇인지 제대로 이해하고 만들어 본 적이 없다. 아니 단 한번도 웹 어플리케이션을 만들어 본 적이 없다.
치킨 장사를 그만두고 웹 디자이너라는 직업으로 일하기 시작 후 몇 년간 반복했던 나의 업무는 HTML로 구조를 짜고 CSS로 스타일링 한 후 매우 간단한 Javscript를 사용해 웹 페이지를 만드는 것이였다. 특히 와인오디오에서는 고도몰이 서비스를 이용해 잘 만들어 진 그래픽 UI 웹 어플리케이션을 활용해 필요한 웹 페이지 형식의 컨텐츠를 만드는 것이었다.
서버에 직접 데이터를 요청해 웹 페이지에 뿌려주고 사용자의 상호작용에 따라 시시각각 페이지가 변하는 클라이언트 앱은 수박 겉핧기 식으로 학습만 해보았지 직접 만들어 본 적이 없었던 것이다.
이제부터는 독한 마음을 먹고 웹 어플리케이션 만드는 방법을 제대로 이해하고 만들줄 아는 사람이 되어보려고 한다. 게임도 끊었고 유튜브 보는 습관도 점점 끊여보려고 노력중이다.
나는 무언가를 시작하고 이해하는데 굉장히 시간이 오래 걸리는 사람이다. 머리도 좋지 않고 학습하는 방법도 익히지 못했고 나이도 많고 체력도 좋은 편이 아니고 내가 세운 목표를 이뤄본적도 거의 없다. 하지만 실력있는 웹 개발자가 되고 싶고 삶에 대해 긍정적이고 주위에 내가 도움을 주고 지키고 싶은 소중한 사람들이 있다.
그렇게 되기 위해서는 내게 주어진 소중한 시간에 최대한 집중해서 학습하고 생각하고 부딪혀보고 결과물을 이것 저것 만들어보며 다양한 웹 어플리케이션을 만들 줄 아는 사람이 되어야 한다. 그리고 이렇게 반복하다 운이 좋다면 더 좋은 곳에 일을 하게 될 수도 좋은 환경이 주어질 수도 있지 않을까?(물론 아님 말고)
법륜 스님 말대로 원하는 목표를 이루기 위해서 1년정도 만큼은 혼신의 힘을 다해보고 싶다. 그리고 나서도 안되면 그때는 쉽게 포기할 수 있지 않을까 싶다.
자자 서론이 너무 길었다. 모든 잡념을 버리고 HackerNews client앱을 생각의 힘을 키워 제대로 학습하고 제대로 만들어보자!!
1.웹 API를 이용해 데이터를 가져와 UI만들어 보기
웹 API에 대한 이해가 필요하지 않을까?
1const ajax = new XMLHttpRequest();
2ajax.open;
XMLHttpRequest 무엇에 쓰는 물건인고?
- XHR 객체는 서버와 상호작용할 때 사용한다.
- XHR을 사용하면 페이지의 새로고침 없이도 URL에서 데이터를 가져올 수 있다.
- XML뿐만 아니라 모든 데이터를 가져올 수 있다.
- AJAX 프로그래밍에 많이 사용된다.
- AJAX는 Asynchronous Javascript And XML의 줄임말로 ‘자바스크립트를 이용해서 비동기적으로 서버와 브라우저가 데이터를 주고 받는 방식’을 말한다.
- 이 때 JS에서 사용되는 API가 XMLHttpRequest 객체이다.
- 실제적으로 XML보다는 JSON을 더 많이 사용한다.
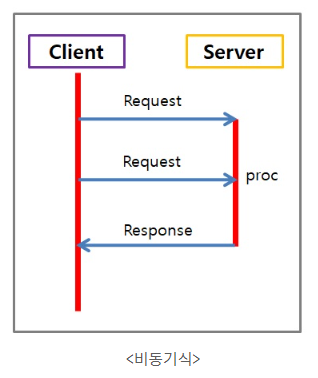
- 웹 어플리케이션 개발 관점에서 봤을때 기존 동기 방식의 어플리케이션에서는 클라이언트에서 서버로 요청을 하게 되면 반드시 요청 결과를 처리 후 응답해 주어야 다음 단계로 진행할 수 있다.
- 하지만 ‘비동기 방식’은 요청 후 그에 대한 결과가 주어지지 않아도 다음 단계로 진행이 가능하다.
- 결국 ‘동기 방식’은 HTTP요청이 웹 서버로 전달된 후 서버에서는 반드시 요청을 처리한 후 응답값으로 사용자에게 HTML페이지를 리턴해 페이지를 새로고침해야 변경된 내용을 확인할 수 있지만
- AJAX를 이용한 ‘비동기 방식’은 브라우저와 웹서버가 내부적으로 데이터 통신을 하게 되고 변경된 결과를 웹페이지에 프로그래밍적으로 반영함으로써 웹페이지의 로딩없이(새로고침 없이) 변경된 내용을 확인할 수 있다.
- AJAX는 Asynchronous Javascript And XML의 줄임말로 ‘자바스크립트를 이용해서 비동기적으로 서버와 브라우저가 데이터를 주고 받는 방식’을 말한다.

Hugo post 올리기 관련 명령어
로컬 서버에서 확인하기
1$hugo server -D
New post 만들기
1$hugo new [경로/파일 이름]
2$hugo new tool/test.md

