시작하기에 앞서
HTML 홈페이지의 컨텐츠를 만들다 보면 <p> 태그에 블락 영역 단위로 아래와 같이 ‘한글or영어’ 텍스트 내용을 입력하게 된다.
1<p class="mt-8 text-lg">
2 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
3 Aenean necmollisnulla.Phase lluslacinia tempusmauriseulaoreet.
4 Proin gravida velit dictum dui consequat malesuada.
5</p>
6<p class="mt-8 text-lg">
7 하이엔드 스피커의 대명사인 FOCAL(포컬)은 1972년 설립되어 지금까지 홈오디오는 물론,
8 카오디오와 프로페셔널 오디오까지 다양한 라인업으로 유럽에서는 60%의 절대적인 시장
9 점유율을 기록하고 있습니다.
10</p>
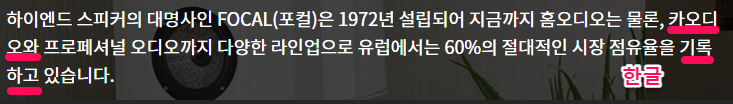
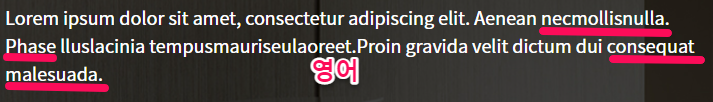
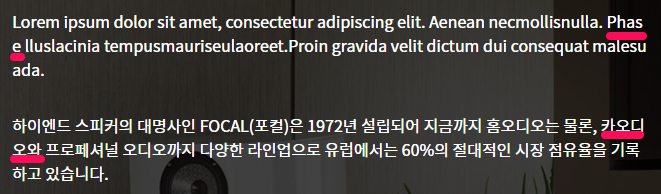
특별한 CSS 속성값을 부여해주지 않으면 아래의 이미지같이 렌더링되어 텍스트가 출력된다.


상황에 따라 다르겠지만 보통 가독성을 높이기 위해서는 단어별로 줄 바꿈을 해주는게 더 좋아보인다.
위와 같은 경우 word-break CSS속성을 이용해 단어 기준으로 줄 바꿈을 할지 OR 글자 기준으로 줄 바꿈을 할지 설정이 가능하다. 그 방법에 대해서 알아보자.
※ 제대로 짚고 넘어가기
- 보통 HTML에서 사용되는 다양한 언어를 2가지 타입으로 나뉜다.
- 중국어/일본어/한글 : CJK
- 그 외 언어 숫자/영어등 : non-CJK
- 보통 글자들을 나누는 중단점
.이 존재하는데 이 2가지 언어 타입은 중단점.의 기준이 다르다.- CJK 중단점 기준 : 음절
- non-CJK 중단점 기준 : 공백(띄어쓰기, 하이픈
-) - ▼아래의 예제를 보며 이해해보자.
◎ [Example] 언어 타입에 따른 중단점`.` 위치 살펴보기
1[한글,영어 단어 예제]
2저는 한글입니다
3and english language
1[기본 중단점 한글→음절 / 영어→공백]
2저·는·한·글·입·니·다
3and·english·language
- 한글은 한 글자 한 글자 음절을 기준으로 중단점
.이 나뉘어져 있고 영어는 공백을 기준으로 중단점.이 나뉘어져 있다는 걸 확실히 짚고 넘어가자.
word-break 속성 알아보기
word-break 무엇에 쓰는 물건인고?
└ 줄바꿈을 할 때 단어 기준으로 할 지 or 글자 기준으로 할지 정하는 CSS 속성입니다.
-
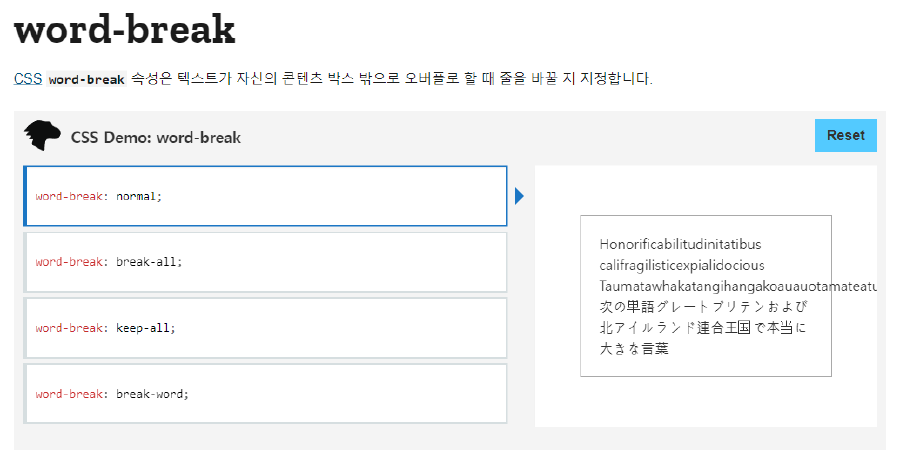
더 정확히 정의하자면 텍스트가 자신의 컨텐츠 영역(컨테이너 박스)밖으로 oveflow할때(벗어날때) 줄을 어떻게 바꿀 지 지정해주는 CSS 속성입니다.
‘줄을 어떻게 바꿀 지’ 이 부분은 ※ 제대로 짚고 넘어가기 기준으로 다시 해석하자면 → CJK or non CJK 텍스트의 중단점
.을 어떤 기준을 정해줄지 라고 해석할 수 있을거 같다.
word-break 속성값 알아보기
1word-break : normal | break-all | keep-all | initial | inherit;
initial:기본값으로 설정inherit: 부모 요소의 속성값을 상속으로 설정- 위의 2가지의 속성값에 대해서는 다른 설명을 추가하지 않겠습니다.
▶word-break:normal : CJK & non CJK 둘 다 기본 중단점. 기준으로 줄바꿈을 설정한다.
1[한글,영어 단어 예제 → word-break:normal 적용]
2저·는·한·글·입·니·다
3and·english·language
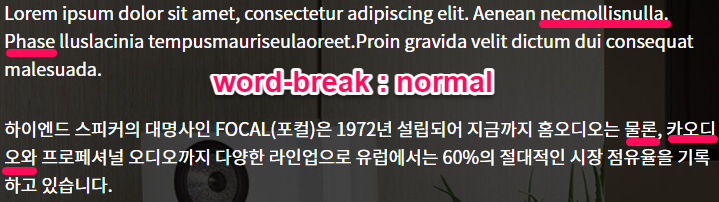
실제 예제 출력 결과물을 살펴보자.

똑같이 적용된
word-break: normal;이지만 ※제대로 짚고 넘어가기에서 처럼 영어와 한글의 중단점.의 기준이 다르게 때문에 결과값이 다르다는 걸 꼭 인식해야 합니다.
▶ word-break:break-all : CJK & non CJK 둘 다 중단점의 기준점을 ‘음절’로 둔다.
1[한글,영어 단어 예제 → word-break:break-all 적용]
2저·는·한·글·입·니·다
3a·n·d·e·n·g·l·i·s·h·l·a·n·g·u·a·g·e
실제 예제 출력 결과물을 살펴보자.

word-break:break-all적용된 후의 출력된 값입니다. 한글 같은 경우 원래의 중단점.기준이 음절이였기word-break: normal과 다른게 없지만 영어 같은 경우 원래의 중단점.기준 공백 이였기 때문에 기존의word-break: normal과 전혀 다른 결과물을 보여줍니다.
▶ word-break:keep-all : CJK & non CJK 둘 다 중단점의 기준점을 ‘공백’로 둔다.
- 여기서 공백에 하이픈
-도 포함이 된다.
1[한글,영어 단어 예제 → word-break : keep-all 적용]
2저는·한글·입니다
3and·english·language
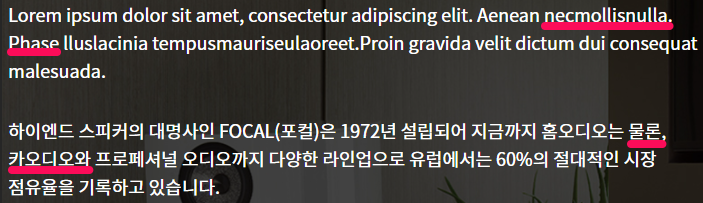
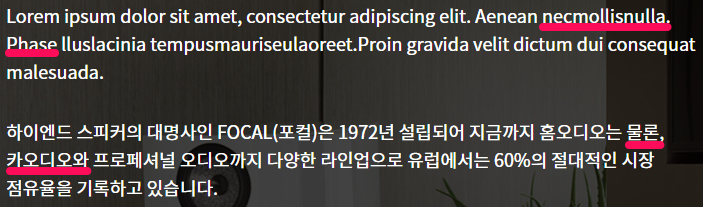
실제 예제 출력 결과물을 살펴보자.

결론
제목처럼 “HTML 텍스트 줄바꿈을 단어 기준으로 정하게 만들어 주는 CSS 속성"을 적용시켜주려면 아래와 같이 해당 HTML 요소에 word-break:keep-all CSS 속성값을 적용시켜주면 된다.
1<p class="mt-8 text-lg keep-all">
2 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean necmollisnulla.
3 Phase lluslacinia tempusmauriseulaoreet.Proin gravida velit dictum dui consequat malesuada.
4</p>
5<p class="mt-8 text-lg keep-all">
6 하이엔드 스피커의 대명사인 FOCAL(포컬)은 1972년 설립되어 지금까지 홈오디오는 물론,
7 카오디오와 프로페셔널 오디오까지 다양한 라인업으로 유럽에서는 60%의 절대적인 시장
8 점유율을 기록하고 있습니다.
9</p>
1.keep-all {
2 word-break: keep-all;
3}

마무리하며..
처음에는 관련된 자료를 찾아보고 word-break 속성값의 기준은 ‘글자 기준’ or ‘단어 기준’ 인 줄 알았는게 그게 아니였다. 언어별로 나뉘는 중단점. 의 기준으로 나뉘는 것이였다는 것을 이번에 처음으로 알게 되었다.
홈페이지 컨텐츠를 만들어가며 시간에 쫓긴다는 핑계로 단어별 줄바꿈도 제대로 적용을 해주지 않았다는 것에 반성을 해보기도 했다. (ㅠㅠ 어려운 것도 아닌데..)
작은 디테일이 쌓이고 쌓여 멋진 결과물이 나오게 된다. 시간이 조금 더 걸리더라도 조금 더 귀찮아 지더라도 작은 디테일을 놓치지 않도록 노력하자!!
간단한 컨텐츠들을 대부분 tailwindcss를 이용해 CSS 스타일을 적용하는데, 왜 tailwindcss에는
word-break: keep-all을 적용시키는 속성값이 없는 것이냐!! 한글 무시하는건가~ ( tailwindcss 에서 비슷하게 사용할 수 있는 속성이break-words→overflow-wrap: break-word;인데 영어에는 적용되지만 한글에는 적용되지 않는다. )